神経衰弱アプリを作ってみる
3.並べたカードをめくるには
画面にカードを並べて神経衰弱っぽくなってきたけれども、このカードをめくらないことにはゲームにならない。そこでここに、カードをめくるという処理を追加しよう。
ただ実際にはここでのカードは、ボタンに画像を表示したものだからね。
つまりはボタンをクリック(タップ)することによって、これを裏の画像から表の画像に変化させるという処理になる。
まずは前回でカードの裏の画像をeclipseに取り込んだのと同様にして、今度は表側の画像を取り込むことにしよう。
表の画像は、とりあえず今回は仮のものを使うことにした。
右クリック(対象をファイルに保存)等でダウンロード → カードの表の画像(仮)
どこをめくってもこの同じ画像が出てくるわけで、コレじゃ神経衰弱にならないけれどもね。
まぁ、最初は簡単なところから。
さてこの画像をeclipseに取り込む方法は、前回のカード裏面の画像取り込みと同じだ。
ドラッグ&ドロップで、「drawable」のフォルダに入れたら完了オッケーだね。
ってわけで、ここからが肝心のプログラムの変更。
クリック(タップ)で、ボタンの画像が変化する処理を追加することにしよう。
と言っても、そんな大げさな処理は必要ない。
以下のコードをご参照あれ、赤字の部分が今回追加した処理だ。
package android.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.Display;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.TableLayout;
import android.widget.TableRow;
public class AndroidTestActivity extends Activity {
static final int ROW = 6; //セルの行数・・・(1)
static final int COL = 4; //セルの列数・・・(2)
@Override
public void onCreate(Bundle savedInstanceState) {
//ステータスバーを消去
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN); //・・・(3)
//タイトルバーを消去
requestWindowFeature(Window.FEATURE_NO_TITLE); //・・・(4)
super.onCreate(savedInstanceState);
TableLayout tableLayout = getTableLayout(); //・・・(5)
setContentView(tableLayout); //・・・(6)
}
/**
* テーブルレイアウトを返却
* @return TableLayout
*/
private TableLayout getTableLayout() {
int cellNum = ROW * COL; //全体のセルの数
TableLayout tableLayout = new TableLayout(this);
TableRow tableRow = null;
for (int i = 0; i < cellNum; i++) {
if (i % COL == 0) {
tableRow = new TableRow(this);
tableLayout.addView(tableRow);
}
Button button = new Button(this);
button.setId(i); //・・・(7)
button.setHeight(getCellHeight()); //・・・(8)
button.setWidth(getCellWidth()); //・・・(9)
//ボタンに裏面の画像をセット
button.setBackgroundDrawable(
getResources().getDrawable(R.drawable.card_back)
);
setEvent(button); //・・・(10)
tableRow.addView(button);
}
return tableLayout;
}
/**
* 行数と画面の幅からセルの高さを算出
* @return セルの高さ
*/
private int getCellHeight() {
WindowManager windowManager = getWindowManager();
Display display = windowManager.getDefaultDisplay();
return display.getHeight() / ROW;
}
/**
* 列数と画面の幅からセルの幅を算出
* @return セルの幅
*/
private int getCellWidth() {
WindowManager windowManager = getWindowManager();
Display display = windowManager.getDefaultDisplay();
return display.getWidth() / COL;
}
/**
* 各ボタンビューにイベントをセット
* @param button
*/
private void setEvent(Button button) {
//タップ時の動作
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Button button = (Button)v;
button.setBackgroundDrawable(
getResources().getDrawable(R.drawable.card_open)
);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_android_test, menu);
return true;
}
}
引数にボタンをとる「setEvent」というメソッドを追加しているね。
これは何かと言うとボタンにクリックイベントをセットするメソッドで、その定義は下のほうに追加してある10行程度の短いコードだ。
これによってクリック(タップ)したときに、表側の画像を表示する処理がボタンに追加されるんだね。
よく見てみよう、これってどこかで見覚えがないかな。
そう、前にオレ様メッセージをダイアログに表示したときに追加したコードにそっくりじゃないか。
該当のコードをそれぞれ見てみることにしようかな。
これが、オレ様メッセージ表示用のコード
findViewById(R.id.button1).setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
new AlertDialog.Builder(AndroidTestActivity.this).
setMessage("世界よ、オレの前にひざまずけ").show();
}
});
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Button button = (Button)v;
button.setBackgroundDrawable(
getResources().getDrawable(R.drawable.card_open)
);
}
});
やってることはほぼ一緒で、クリック(タップ)したときに「ダイアログを表示」するか「ボタンの画像を変えるか」の違いだけだね。
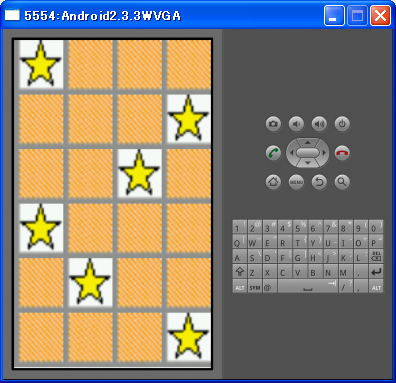
さぁそれではプログラムの変更が完了したので、これを実際にAVDで実行してみよう。
カードをクリックしてみると、画像が変わることが確認できたかな。

さて、今回はめくって表示されるカードは一種類だけだった。
次項では実際に神経衰弱として成立するように、たくさんのカードをランダムに並べて表示できるような仕組みを考えてみることにしようかな。
INDEX
まずは開発環境作り
- JDK(Java Development Kit)をインストール
- Android SDK(Software Development Kit)をインストール
- JDKとSDKの環境変数を設定
- Eclipseインストール
- EclipseにADT(Android Development Tools) Pluginをインストール
- Android SDKパッケージをインストール
- AVD(Android Vertial Device)を作成
Eclipseで新規プロジェクトを作成する
デフォルトのプログラムを変更してみる
神経衰弱アプリを作ってみる